今回は、SWELLにおすすめ・必須で入れておくべきプラグインを紹介させていただきます!
SWELLはシンプルかつ高機能なワードプレステーマですが、SEO対策やスパム対策、お問合せフォームの設置など必要なプラグインがあります。
また、ブロックエディターをさらにおしゃれにするためにおすすめのプラグインも2つ紹介させていただきます!
 たかし
たかしこのサイトもSWELLを使っています!
プラグインは導入するとできることが増えてきますが、SWELLと機能が被ったり相性が良くなかったり、動作や表示スピードが下がる可能性もあるので気をつけつつ導入していきましょう!
初期設定で入っているプラグインもあるかと思いますが、使用していないプラグインは入れているだけでも表示スピードや不具合を起こす可能性があるので公式サイトを参考にしつつ削除するようにしましょう!
SEO SIMPLE PACK
とてもシンプルなSEOプラグインで、ページごとのmetaタグやOGPタグを簡単に設定・カスタマイズできます
GoogleアナリティクスやGoogleサーチコンソールとの連携も簡単
SEO SIMPLE PACKはSWELLの開発者が作ったものになります!
もちろんSWELLとの相性はよく、シンプルかつ必要な機能は備わっているので初心者にもおすすめ!
All in One SEOなども有名なプラグインとしてありますが、できることが多く初心者にはハードルが高いです
XML Sitemap Generator for Google

XMLサイトマップは、Googleにたいしてブログの情報を送信するためのものになります!
 たかし
たかしせっかく作ったサイトや記事がGoogleに正しく認知されないのはあんまりですよね
GoogleのBing, Yahooの検索結果に反映させるためにも導入しましょう!
Invisible reCaptcha

Invisible reCaptchaはセキュリティプラグインで、reCaptchaによる認証を導入することで、全てシャットアウトするいことができます!
ログイン、コメント欄、問い合わせフォームに導入可能となっていて、安心して使用したりスパム対策のためにも入れましょう!
WP Multibyte Patch
WP Multibyte Patchは「文字化け」対策として入れるべきプラグインとなっています!
インストール&有効化だけでエラー対策ができます
- 全角文字の認識エラーによる「文字化け」対策
- 検索した際のスペース入力に伴うエラー
- メール入力に伴うエラー
- 文字数カウントに伴うエラー
WP Revisions Control
投稿タイプごとに残すリビジョン数を制御できるプラグイン
※リビジョンデータは記事のバックアップデータのこと
記事を更新したりするとこのリビジョンデータが溜まり、サイトの表示速度に悪影響を及ばします!必ず入れるようにしましょう!
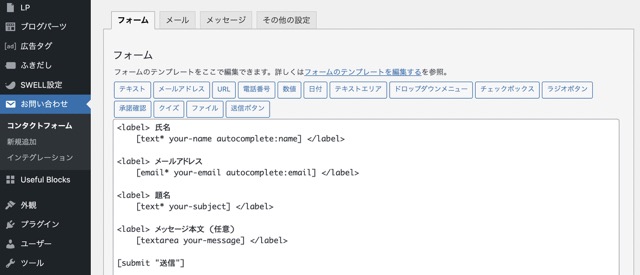
Contact Form 7
Contact Form 7は、お問い合わせフォームを簡単に設置できるプラグイン。
SWELLでは「Contact Form by WPForms」されていて、どちらか選べば間違いないかと思います

一見難しく見えるかもしれませんが、テンプレートが準備されているので少しの変更で使うことができます!
ポチップ

こちらは楽天やAmazonなどのアフェリエイトリンクを簡単に作成できるプラグインとなっています!
SWELLの開発者が関わっているので相性のばっちしです!
無料版から使用できますが紹介数などが増えると有料版に変更する必要があります
必須ではないけどおしゃれにするプラグイン
 たかし
たかし僕も実際に使っている2つのおしゃれプラグインを紹介するよ!
Useful Blocks
Useful Blocksは「あったら便利」な記事作成に役立つブロックスタイルを提供してくれます
HTML・CSSの知識がなくても簡単にスタイルの変更が可能なので初心者でも使えるのが良い!
Pro版にすると、細かい色変更やアイコンの設定できます!
まずは無料版で試してみて自分のサイトの色味などにしようと思えばPro版にアップしましょう!
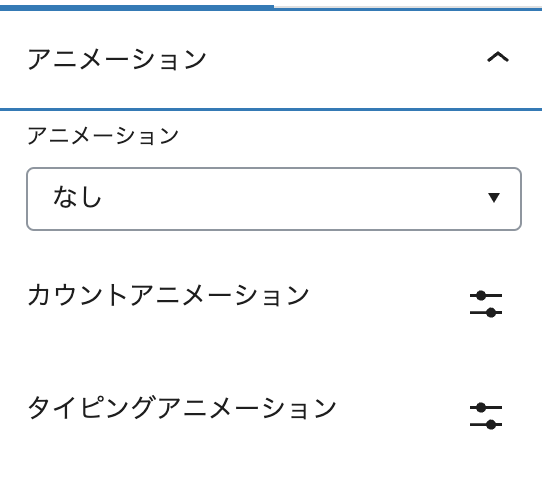
Blocks Animation
続けて紹介するのはBlocks Animation!
こんな初心者におすすめ!
- スクロールアニメーションでページに動きのある演出を加えたい
- でも、スクリプトやCSSはいまいちよくわからない…
アニメーションの種類は3つ
- アニメーション
バウンスやフェード、ズームなどのアニメーション - カウントアニメーション
数字テキストのみに設定でき,カウントアップしながら表示アニメーション - タイピングアニメーション
キーボードで入力してるように見えるタイピングアニメーション

それぞれスピードなどを設定することができるアニメーションとなっています!
記事の中で多用するよりかは、トップページやカテゴリーページなどでおしゃれにしたいページに適用させると良いかと思います!








