SWELLは簡単におしゃれなトップページ・カテゴリーページを作成することができて本当に素晴らしいですよね!
今回は、そんなSWELLをさらにおしゃれにするために画像などにフェードインのアニメーションをつける方法を説明していきたいと思います!プラグインを入れて設定すればできるので、3分で習得可能です!
ブログ記事などにアニメーションをつけると重くなったり、読みづらくなる原因となるため、トップページや力を入れているカテゴリーページなどに限定してアニメーションをつけるのがポイントです!
 たかし
たかしこのサイトでもポイントで使用したりしています!
プラグイン
Blocks Animation
今回紹介するのはBlocks Animationです!
あまり難しいことはわからないという初心者にこそおすすめのプラグインとなっています。
- トップページに動きのあるアニメーションを入れて、他と差をつけたい
- スクリプトやCSSではなく、直感的に操作したい
しかも無料なのも最高ですよね!!
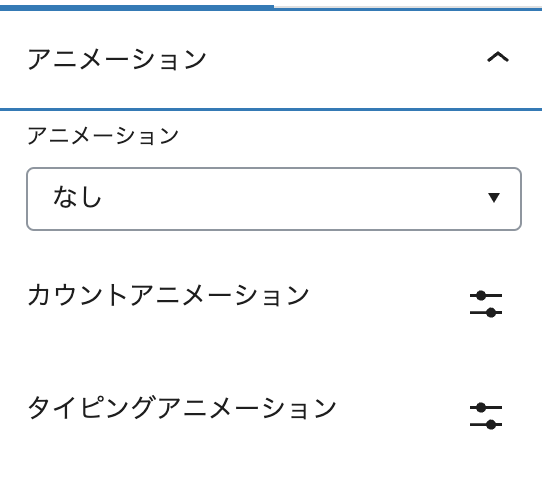
アニメーションの種類は3つになります
- アニメーション
バウンスやフェード、ズームなどのアニメーション
こんな感じのアニメーションや
バウンドした感じのアニメーションも可能です

- カウントアニメーション
数字テキストのみに設定できるアニメーション。下の999999の数字のようにカウントアップしながら表示する
速度やアニメーションのタイミングも決めることができます
- タイピングアニメーション
キーボードで入力してるように見えるタイピングアニメーション

導入する場所
アニメーションがこんなに簡単に設定できる!と思うとつい色々なところで使いたくなりますよね?
でも、多用はしないように注意してください!!
記事の中で多用するよりかは、トップページやカテゴリーページなどでおしゃれにしたいページに適用させると良いかと思います!
読者側としては、ブログ記事はできるだけスムーズに読みたいと考えるので、離脱をなくすためにもアニメーションは少なめが良いかと思います!
トップページなどで「インパクトを加えたい」「おしゃれに表示させたい」という時に使うようにしましょう!
おすすめアニメーション・設定値について
続いて、おすすめのアニメーションを紹介したいと思います!
それは
「フェードイン」です!
こんなにたくさんあるのにわざわざ「フェードイン?」と思うかもしれませんが、飽きが来ず、「インパクトさは欠けますが、おしゃれさ」はしっかりと出していくことができます!
おすすめの設定としては、
- アニメーション「フェードイン」
- 遅延「100ミリ秒」
- 速度「低速」
遅延と速度をゆっくりにすることによって、トップページを見る時にゆとりが生まれてきます
遅すぎると、閲覧者のストレスになってしまうので注意が必要ですが、上記の設定の場合は、適度に文言や画像がフェードインで表示されるのでおすすめです。





