今回はSWELLでの画像表示についてみていきたいと思います!
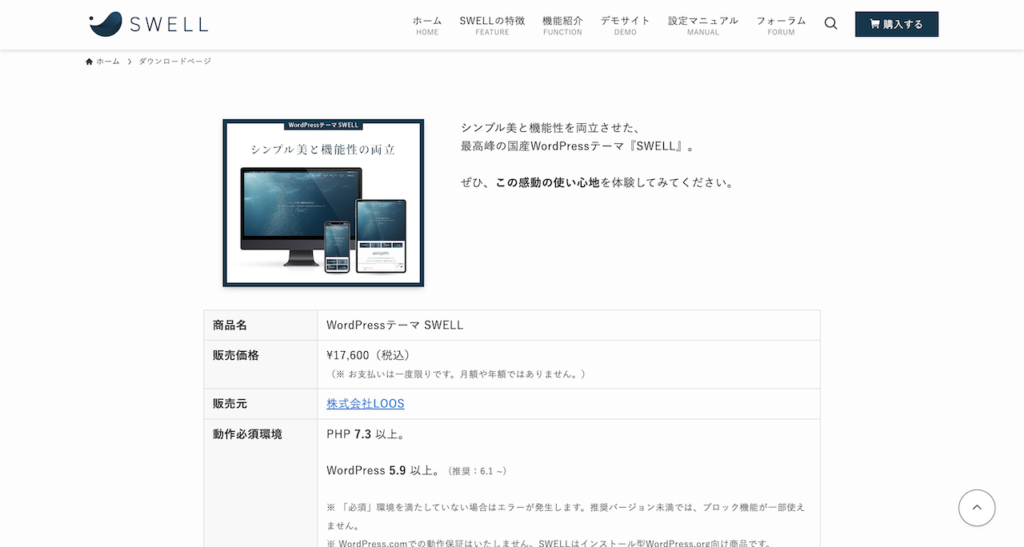
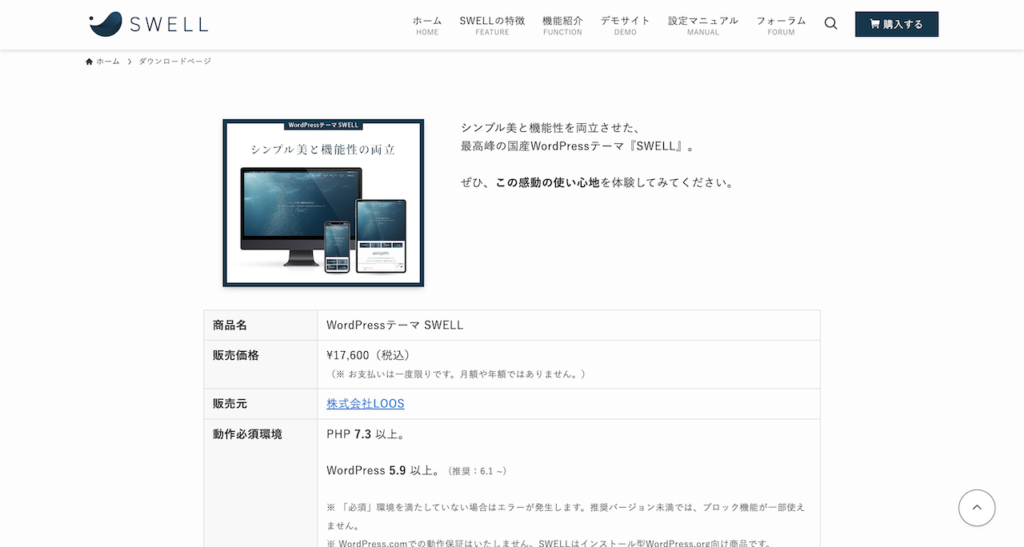
ただ画像を追加するとこのような感じになりますよね


まだ1枚目の「SWELLの購入方法からインストール手順」の方は青色の背景なので良いですが、2枚目の「SWELL購入画面サンプル」は背景と同化していて、写真と区別しづらいですよね
WordPressテーマ「SWELL」の機能を使えば、簡単に画像に枠線や影をつけることができるので解説していこうと思います
特にノウハウ系の記事を作る時に、写真と本文の境界線がわかりやすいのは大切なので、ぜひこの参考にしてください
 たかし
たかしこのサイトもSWELLで作っています!
画像に枠や影がないと
先ほどもお見せましたが画像に枠や影がないと、本文と区別がつきにくくなります。
色がついている画像なら平気かもしれませんが。白であったり記事背景色と同色の場合は区別がつきにくいですよね


ブログでは、読み手側の負荷を減らすことがとても重要になってきます
SWELLの機能を使って、枠や影をつけてみましょう!
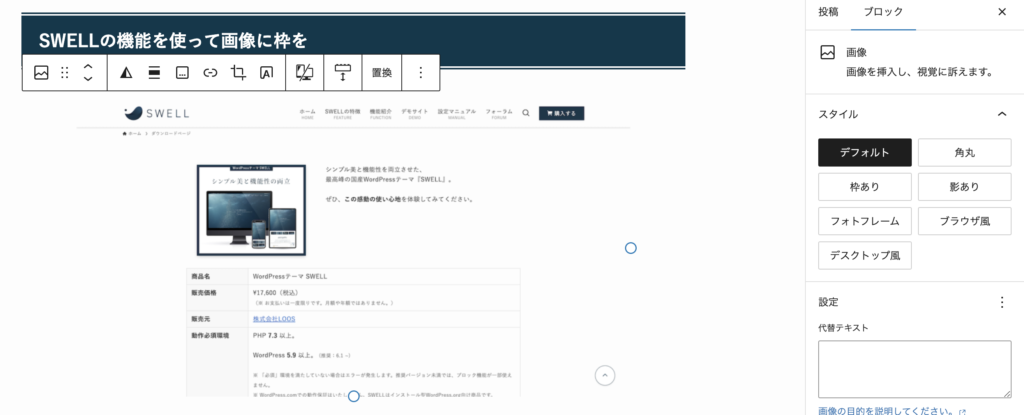
SWELLの機能を使って画像に枠を
SWELLでは、画像のスタイルが7つ用意されていています
- デフォルト
- 角丸
- 枠あり
- 影あり
- フォトフレーム
- ブラウザ風
- デスクトップ風
写真を選択すると、右のブロックの部分にスタイルが出てくるので適したものを選びましょう

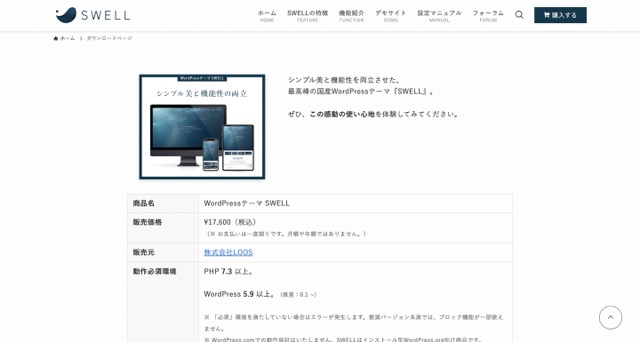
デフォルト
デフォルトの場合は、特に何も効果がつきません
画像自体が色がついていてフラットなイメージでいきたい時にはデフォルトを使う良いかと思います
角丸
画像に丸みを持たせる角丸です


色付きの画像で柔らかい雰囲気を作りたい時には良いですね!
枠などはつかないので記事背景色と同色の場合はやはり区別しにくいですね
枠あり
枠ありにすると画像に枠を追加してくれます

シンプルなグレーの枠線が付き、画像と本文の区別が簡単にできますね
読者としては読みやすくなり、負担も減りますね!
影あり
影ありにすると画像に影を追加してくれます

浮き上がるような感じになり、視認性が上がりますね!
個人的には、枠ありと影ありがシンプルで使いやすいかなと思います!
フォトフレーム
フォトフレームにするとグレーの枠の内側に白い枠が付きます


こちらは、色がついている画像の場合にフォトフレームの効果がわかりますね!
白背景の画像の場合は、「枠あり」とほとんど変わらない印象です
ブラウザ風
ブラウザ風にすると下記のように、ブラウザの枠と影がつきます


おしゃれな感じでトップページなどでも使えそうですよね!キャプションの位置が検索部分になりますね
おしゃれですが使いすぎると
くどくなる可能性があるので使いすぎには注意が必要ですね!
デスクトップ風
最後に紹介するのはデスクトップ風のスタイルになります


 たかし
たかしApple製品のiMacをイメージできる枠ですね
記事内の画像にももちろん使えますが
トップページやカテゴリーをカスタマイズする時に使いやすそうなスタイルですね
【サンプル】カテゴリー




 ぴーちゃん
ぴーちゃんおしゃれでわかりやすいね
最後に
今回は画像のスタイル(枠あり・影あり・デスクトップ風など)についてみてきました
画像の視認性を高めるというのがとても重要で、ノウハウ系の記事を書く際は必要になると思います
また画像をブラウザ風やデスクトップ風におしゃれにして、トップページやカテゴリーページでも使えると思います
色々試してみて記事を書き進めて下さい!





